又迭代了一版G2Rail的车站网页,优化了页面,提高了性能,也增加了功能。
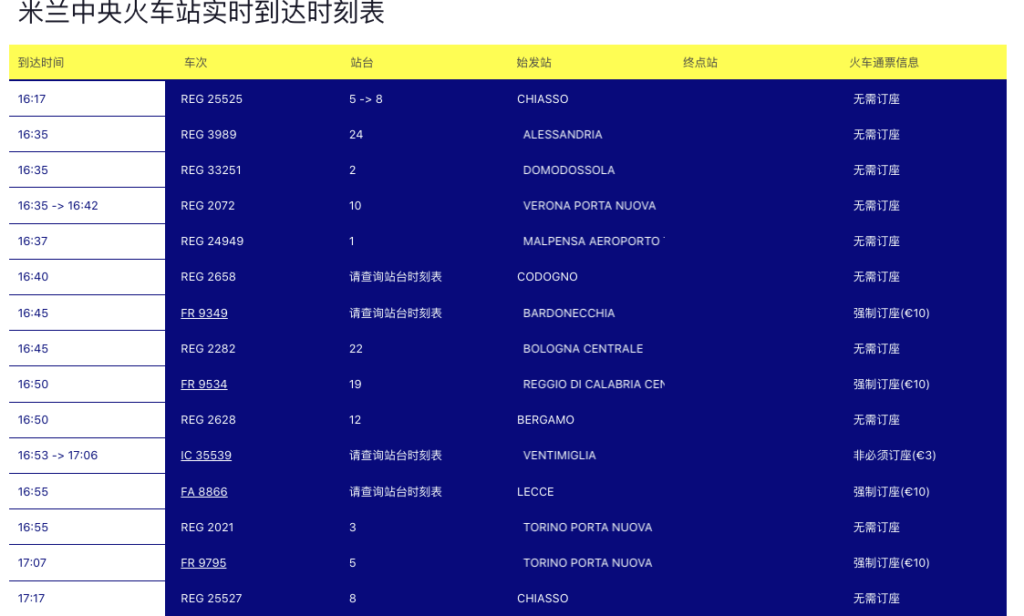
车站到达时刻表

原先我们以为车站页面只需要提供出发时刻表足够了,可是收集到的一些信息和反馈让我们发现我们原先的想法错了。

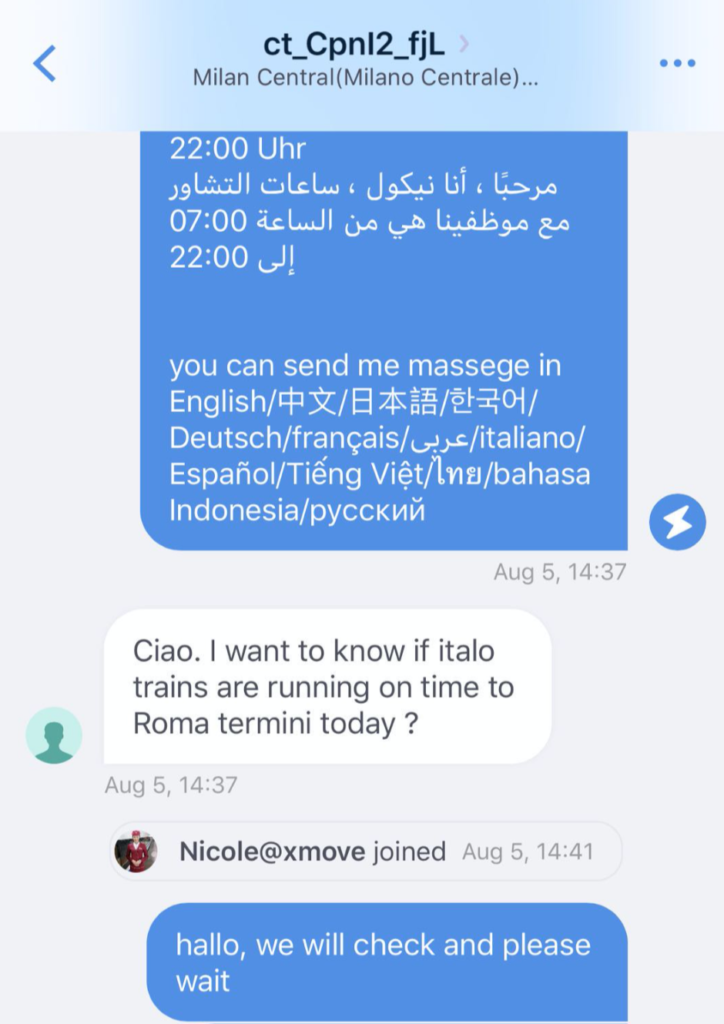
- 访问我们米兰中央火车站的客人主动来询问是否提供法拉利车次的到达情况。
- Google Search Console的统计也告诉我们,其实也有不少人会搜索Milan Arrivals, Finse Times
当然增加了到达时刻表之后还有另外一个好处,因为增加很多Organic Hyperlink,增加了很多有意义的关联字,对于搜索引擎优化也很有意义。
信息展示优化
原先列车晚点或者站台变更更多是通过文本展示,不直观,不美观,而且让客人需要思考才能理解。
晚点展示优化
原先展示的是“实际出发时间 + 晚点信息”,比如17:09(晚点9分钟),客人也会不清楚实际的出发时刻。

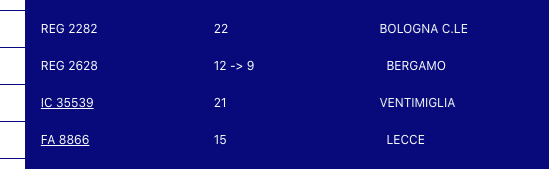
站台变更展示优化
站台变更原先只是展示新站台号码和站台变更的信息,现在也直观很多。

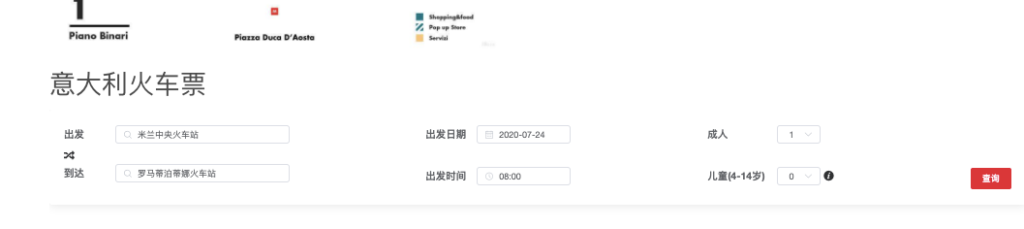
搜索文本优化
原先这个Label展示的是“查票购票”,但是这个关键字不够具体。现在改成了“意大利火车票”(当然背后意味着各个车站、火车介绍、城市介绍网页展示不同的Label),这样对于搜索引擎来说就更有意义一些。

明天继续
今天为三个铁路公司(意大利国铁、德铁、意大利法拉利铁路)加上了到达时刻表。明天的任务是:

这些AHA从哪里来?
- 通过很多触点与最终用户的直接互动,会给我们很多启发,发现有趣的问题。
- 一些监控数据也会给我们很多的Insight,发现忽视的问题。
- 业内网站的信息展示方式、组织方式也会给我们一些启发,比如Delay&变更这种展示方式其实借鉴自一个德文车站信息网站 – zuglink.de。
- 持续迭代也会给我们很多AHA。往往在解决问题过程中,就会有新的灵感,也会延展出一些新的AHA。
